با تشکر از همکاری متقابل بین گوگل، مایکروسافت، یاهو و یاندکس، ما کتابخانه ای از فیلدها داریم که می توانیم برای برجسته کردن و تعریف درست اطلاعات یک صفحه وب از آن ها استفاده کنیم. با استفاده از ساختاری دیتا یا Structured Data می توانیم اعتماد موتورهای جستجو را کسب کنیم (به عنوان مثال با درک بهتر محتوای صفحه). استفاده از داده های ساختار یافته می تواند اثرات مثبت فراوانی از جلمه بهبود رتبه ها و نمایش چشم نواز SERP به همراه داشته باشد.
اگر شما متخصص سئو SEO هستید، چقدر اطمینان دارید در ساخت و رسیدگی به نشانه گذاری ساختار دیتا (Structured Data Markup) با استفاده از سایت اسکیما (schema.org)؟ اگر بهبود رتبه در موتورهای جستجو برای شما ناامید کننده شده است، این راهنما برای شماست. البته شما میتوانید از خدمات مشاوره سئو ما نیز استفاده کنید. در این مطلب هدف ما این است که ابتدا بعضی از سینتکس (syntax) های JSON-LD را شناسایی کنیم و سپس به خوبی بتوانیم از نکات مفید آن برای ساخت ساختاری یک صفحه وب استفاده کنیم.

درک سینتکس های JSON-LD
در حالیکه روش های مختلفی وجود دارد که شما می توانید محتوای صفحات سایت خود را نشانه گذاری (mark up) کنید، تمرکز این مطلب بر روی فرمتی است که گوگل ترجیح می دهد یعنی JSON-LD . بعلاوه، ما نمی خواهیم تمام پیچیدگی ها آن را بررسی کنیم اما مواردی که اغلب برای موتورهای جستجو و سئو مناسب است را مورد بررسی قرار خواهیم داد.
آکولاد یا Curly Braces
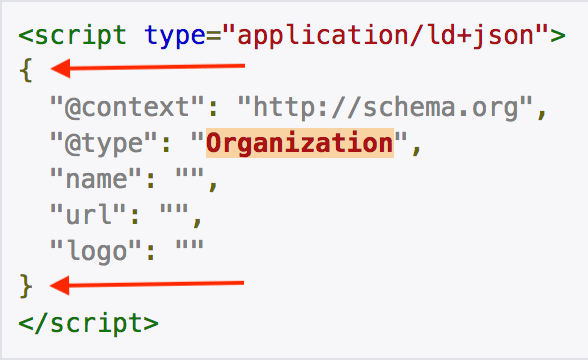
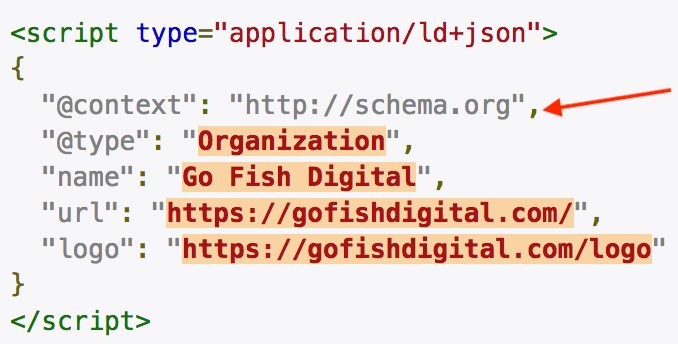
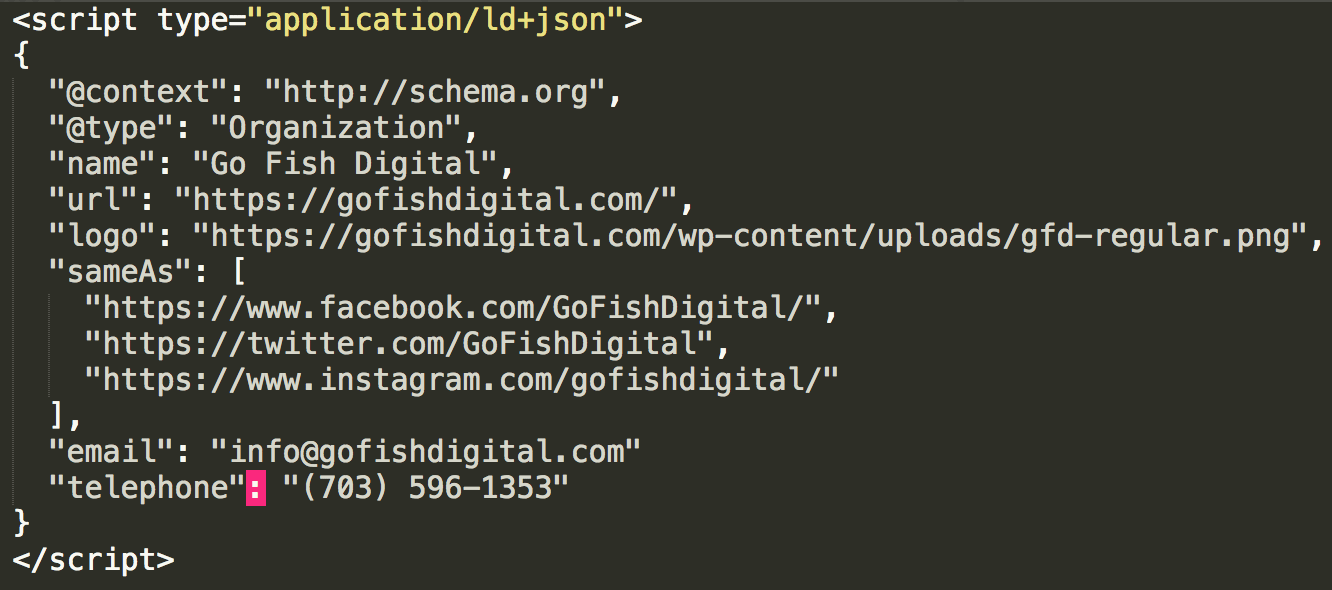
اولین موردی که باید بعد از باز کردن تگ <script> توجه داشته باشید باز کردن آکولاد است. و همچنین قبل از بستن تگ </script> با آن را ببندید.

تمام ساختار دیتای ما در دو آکولاد باز و بسته قرار می گیرد. همانطور که ما نشانه گذاری خود را می سازیم، احتمالا آکولادهای اضافه تری را مشاهده کنیم. و این همان جایی است که باعث می شود گیج و سردرگم شویم.
علامت کوتیشن یا Quotation Marks
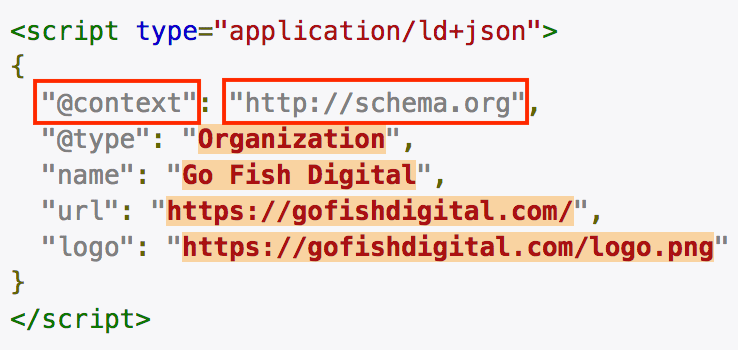
مورد بعدی که باید به آن توجه کنید علامت کوتیشن یا “” است. هر زمانی بخواهیم یک تایپ اسکیما ، یا یک ویژگی (property) را صدا بزنیم یا یک فیلد را پر کنیم، این اطلاعات را درون یک کوتیشن قرار می دهیم.

نشان دو نقطه
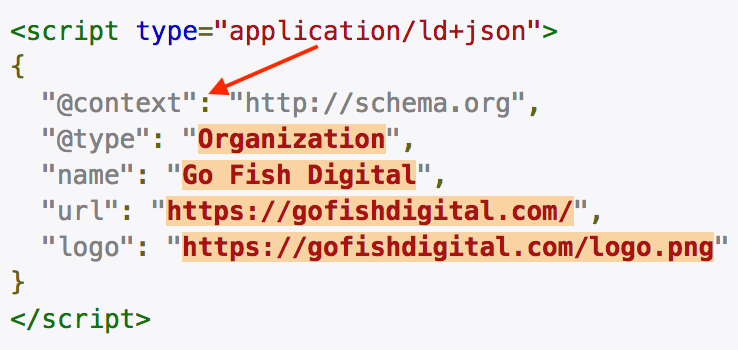
مورد بعدی دو نقطه است. هر زمانی یک تایپ یا یک ویژگی را صدا بزنیم، بعد از آن نیاز به یک دو نفطه برای وارد کردن ادامه اطلاعات داریم. در واقع دو نقطه مانند یک جدا کننده عمل می کند.

کاما یا Commas
زمانی که بخواهیم چندین مقدار را وارد کنیم، از یک مقدار یا Value تا مقدار بعدی از کاما استفاده می کنیم.

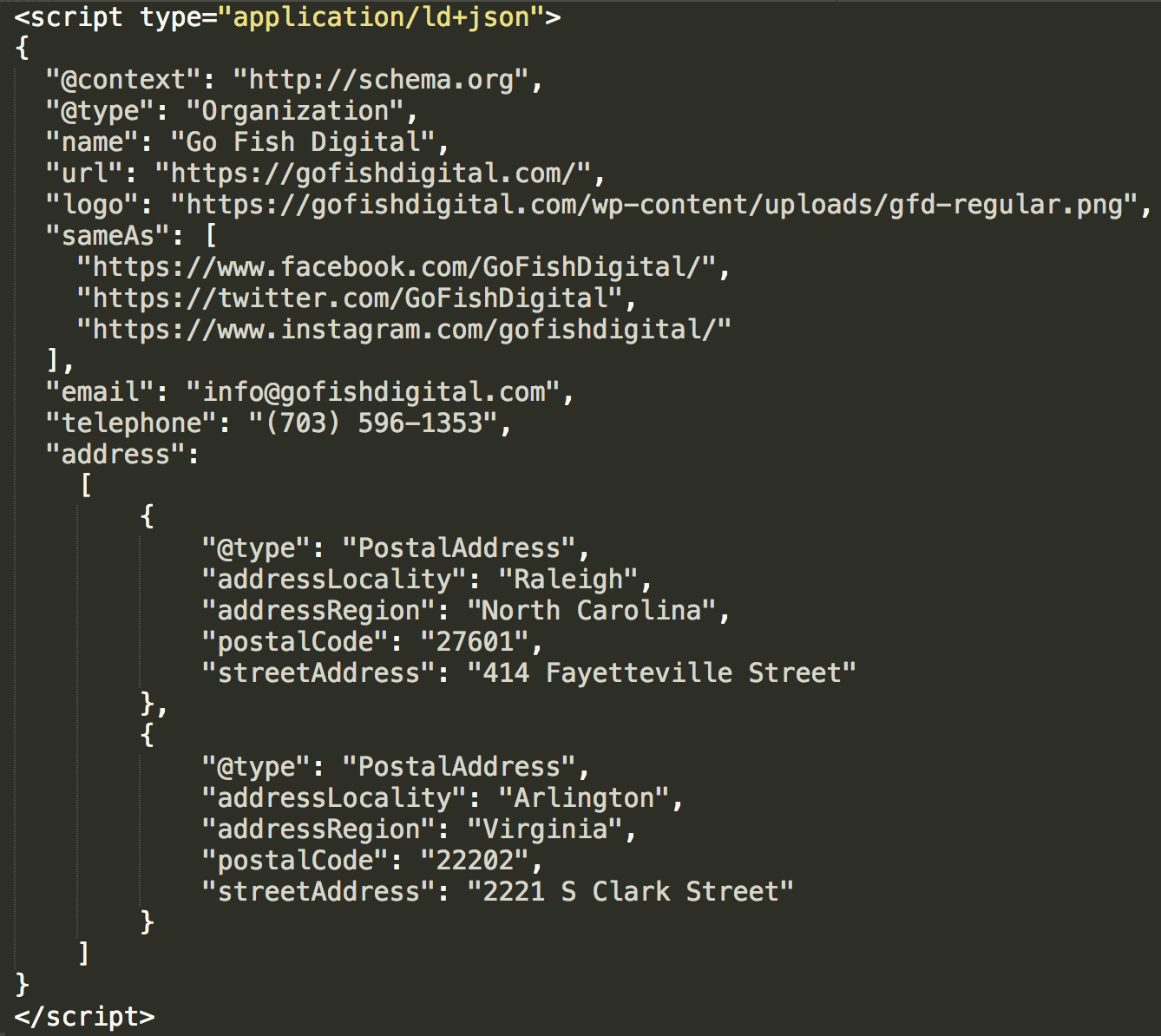
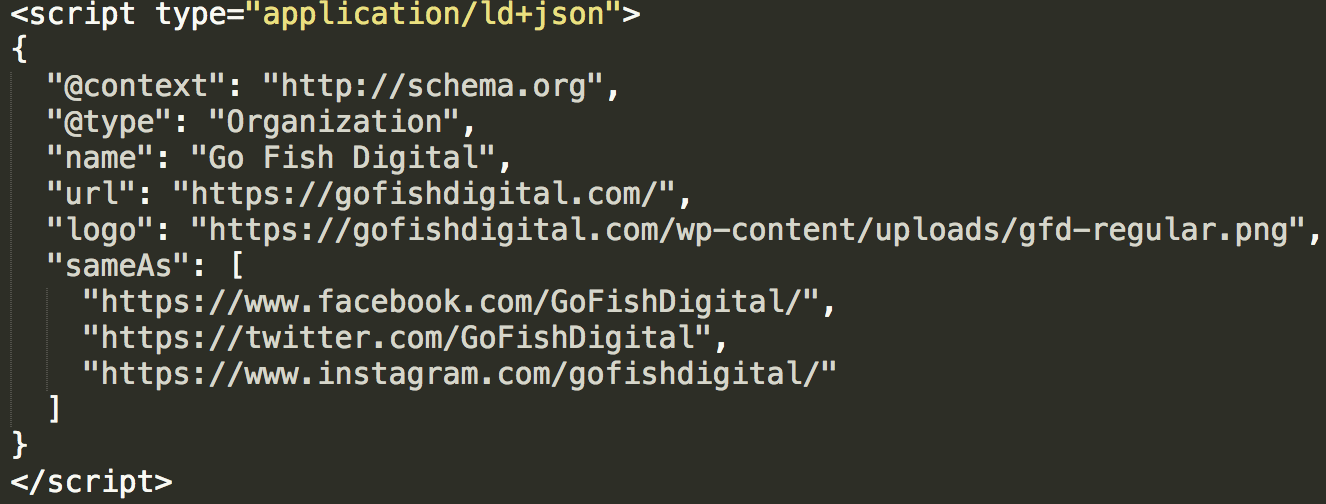
توجه کنید همانطور که در عکس بالا می بینید بعد از مقادیر فیلد logo کاما نیامده است. به این دلیل که بعد از آن اطلاعات اضافه دیگری نیامده است. (پس در آخرین مورد کاما قرار نمی دهیم.)
براکت یا Brackets
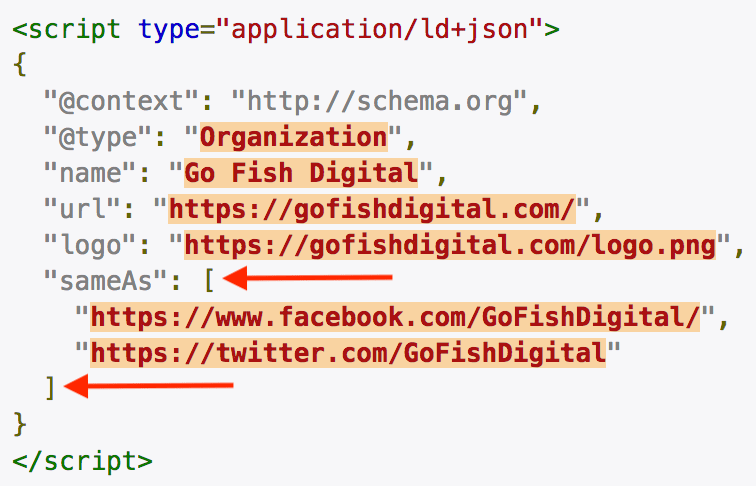
زمانی که ما یک ویژگی را می خوانیم که دو یا چند ورودی دارد، ما می توانیم از براکت باز و براکت بسته به عنوان یک حریم یا دیوار استفاده کنیم

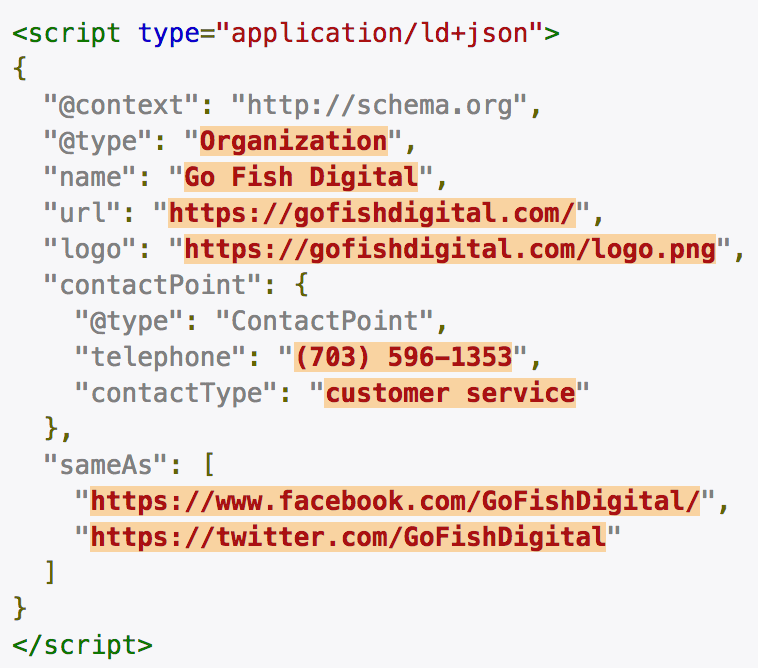
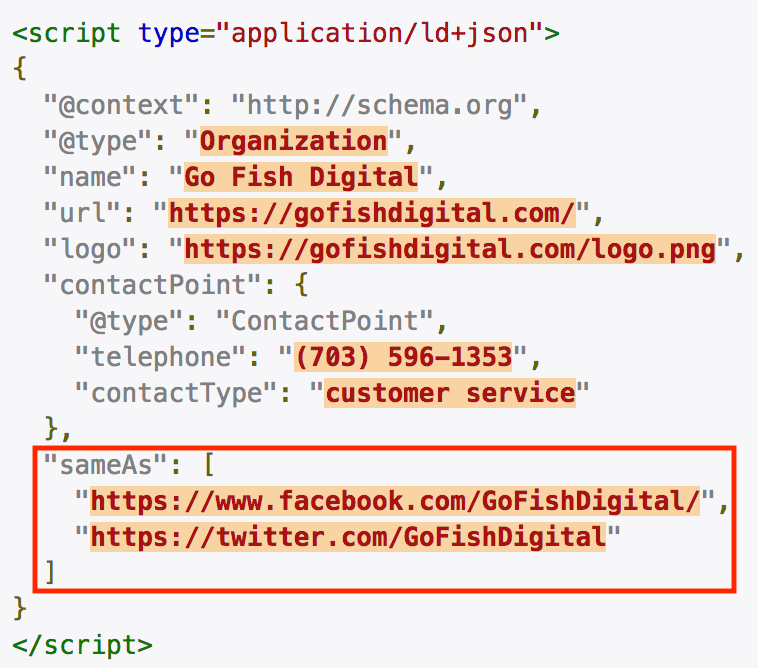
در عکس بالا می بینید که صفحه فیس بوک و توییتر Go Fish Digital درون پراپرتی sameAs قرار گرفته است؟ چون بیشتر از یک ورودی داریم، آن را درون براکت باز و بسته قرار می دهیم (ما به آن یک آرایه می گوییم) . اگر فقط می خواستیم آدرس صفحه فیس بوک را قرار دهیم نیازی به براکت نبود و مانند باقی موارد تنها داخل دو کوتیشن قرار می دادیم.
آکولاد داخلی
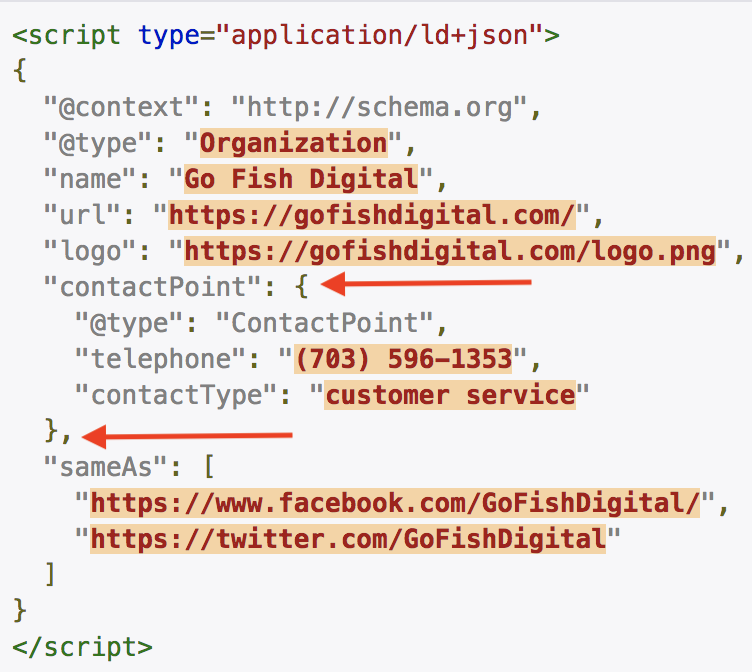
زمانی که ویژگی خاصی را صدا می زنیم که خودش انواع مختلفی دارد، از آکولاد داخلی برای نوشتن و بستن آن استفاده می کنیم.

در تصویر بالا، ویژگی “contactPoint” فراخوانی شده است. این ویژگی خاص یک نوع ContactPoint دارد. خوب و گیج کننده نیست؟ ما در ادامه در مورد جزئیات این موضوع بیشتر صحبت خواهیم کرد. در اینجا فقط توجه کنید که بعد از اینکه پراپرتی contactPoint صدا زده شد، یک آکولاد داخلی باز می شود.
یک مورد دیگر در اینجا وجود دارد. همانطور که می بینید بعد از “customerServices” کاما وجود ندارد. چون اطلاعات بیشتری بعد از آن نیامده است. اما بعد از آکولاد داخلی بسته شده کاما آمده است چون بعد از آن دیتای اضافه دیگری وارد شده است.
ساخت نشانه گذاری Structured Data یا داده های ساختار یافته با یک تولید کننده آنلاین
اکنون اطلاعات کمی از سینتکس ها داریم، در ادامه به ساخ داده های ساختار یافته می پردازیم.
اگر شما مبتدی هستید یا فقط میخواهید پایه های ساختار دیتای خود را بسازید و در زمان صرفه جویی کنید، ابزار انلاین وجود دارد که برای شما دیتا استراکچر می سازد. یکی از ابزارهای خوب ساخت نشانه گذاری دیتا توسط Merkle ساخته شده است.
Schema markup generator from Merkle
و این اولین موردی که برای بخشی از این راهنما استفاده خواهیم کرد.
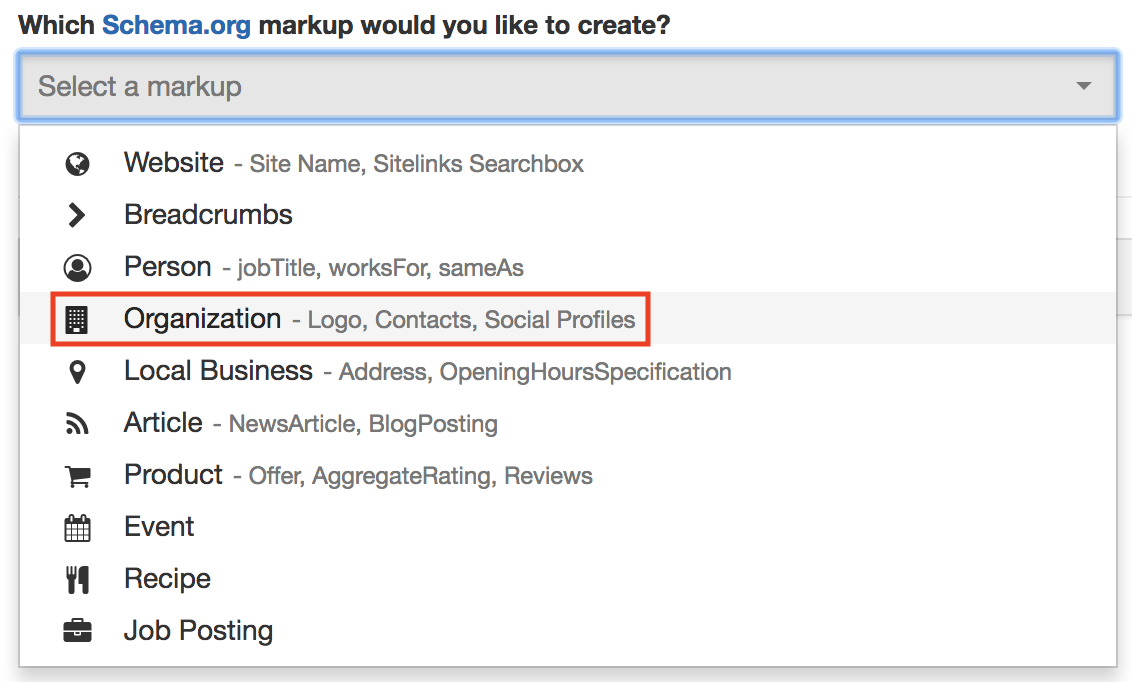
قدم بعدی این است که شما صفحه و نوع نشانه گذاری یا mark up را مشخص کنید. برای این مثال ما سایت https://gofishdigital.com/ را به عنوان صفحه مان و نشانه گذاری سازمانی یا Organizatioan markup را به عنوان نوع نشانه گذاری خود انتخاب کرده ایم.

بعد از اینکه برخی از اطلاعات را تکمیل کردید، ابزار ما نشانه گذاری های فوق العاده را در ابتدا برای صفحه خانگی نشان می دهد.

خوشبختانه بعد از آموزش بخش اول ما در مورد سینتکس ها احتمالا شما بتوانید بخش عمده و یا همه این مثال را بدون مشکلی بخوانید.
ساخت نشانه گذاری Structured Data شخصی سازی شده با ویرایشگر متن
اولین قدم نشانه گذاری را به خوبی پشت سر خواهید گذاشت. اما ما می خواهیم پا را فراتر از ابزارهای از پیش تنظیم شده آنلاین بگذاریم. می خواهیم کنترل را به صورت کامل در اختیار بگیریم، و ساختار دیتا زیبایی برای صفحه خود بسازیم.
در سایت https://schema.org/organizational ، شما می توانید تمام ویژگی هایی که برای نوع نشانه گذاری سازمانی در دسترس است را مشاهده کنید. اینجا پیشنهادات بیشتری نسبت به ابزار آنلاین را مشاهده می کنید. پس اجازه دهید آستین ها را بالا بزنیم و کمی بحث را سخت تر کنیم.
دانلود یک ویرایشگر متنی
اینجا دیگر باید چرخ های آموزشی را کنار بگذاریم و ابزارهای آنلاین را ترک کنیم (مستقل عمل کنیم). ابتدا ما جایی را می خواهیم که بتوانیم مارک آپ دلخواه خود را بنویسیم و ویرایش کنیم. در این مورد نمیخواهم خیلی مهربان عمل کنم ، پس خیلی سریع ویرایشگر متنی را دانلود کنید !!!! این مانند یک پول ارزشمند است و به شما فراتر از نوشتن یک مارک آپ داده های ساختار یافته کمک میکند. ما از ویرایشگر متنی مورد علاقه بسیاری از افراد استفاده خواهیم کرد. یعنی Sublime Text3.
نکته مهم : مسیر زیر را بروید تا سینتکس خود را به درستی تنظیم کنید.
View > Syntax > Javascript > JSON
JSON را انتخاب کنید.
من کمی رو به سریع تر قدم برداشتم و برخی از نشانه گذاری های سازمانی که از ابزار آنلاین آماده کردیم در اینجا قرار دادم. مانند تصویر زیر :

افزودن ویژگی (Adding properties) : حالت ساده
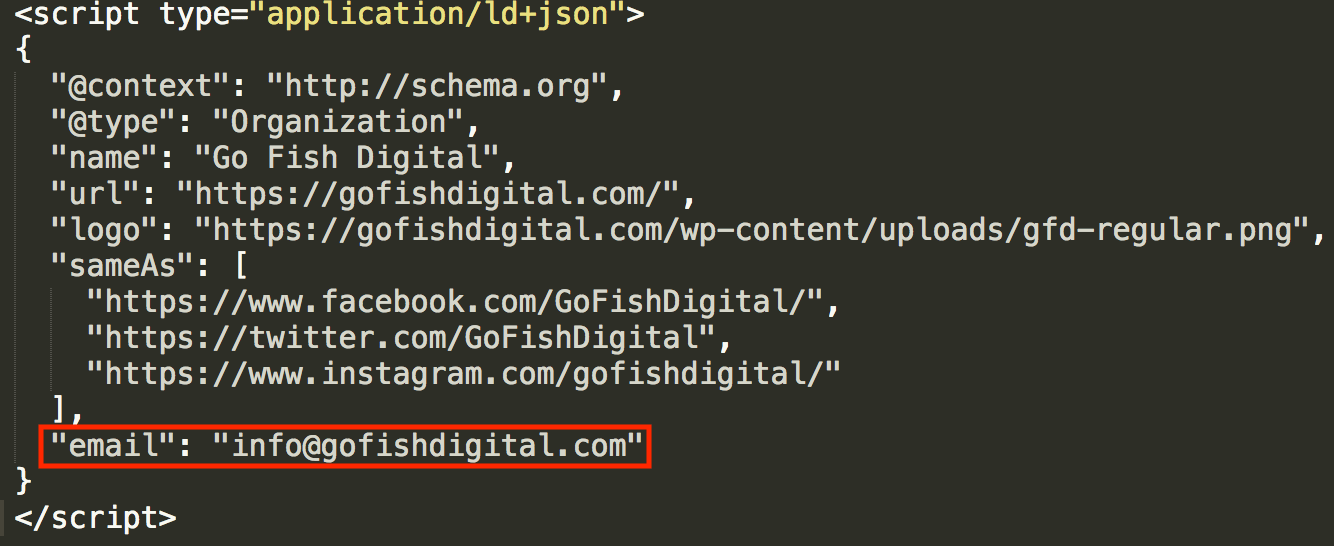
صفحه https://schema.org/organization همه فیلدهای مورد نیاز برای نوع سازمانی را در دسترس قرار داده است. بیس لاین نشانه گذاری ما اطلاعات ایمیل را ندارد. پس در صفحه سایت سازمانی سایت اسکیما ایمیل را پیدا می کنیم :

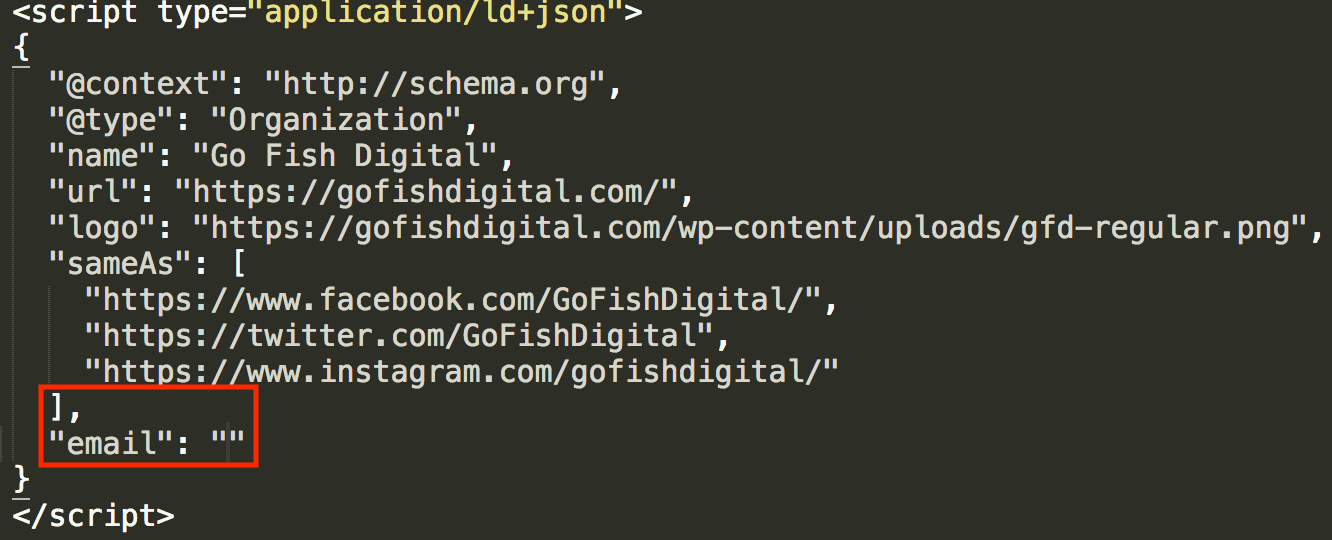
ستون اول نشان می دهد که یک ویژگی برای ایمیل وجود دارد. من یک کاما بعد از براکت بسته اضافه می کنم تا اطلاعات بیشتری را اضافه کنم. سپس پراپرتی email را اضافه می کنم :

ستون دوم schema.org نوع مورد انتظار یا expected type است. اینجا تایپ یا نوع خیلی راحت یعنی متن یا text است. یعنی ما به سادگی باید یک آدرس ایمیل را بنویسیم. من عاشق این موارد خیلی آسونم !

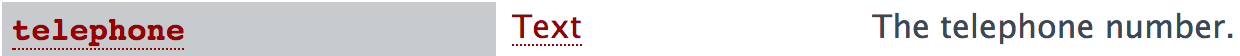
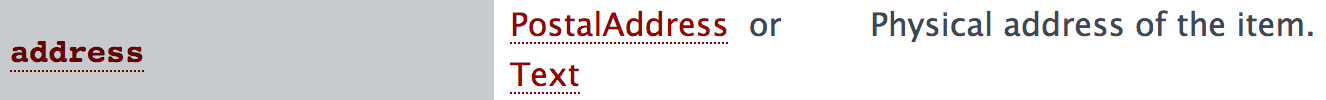
بیایید ادامه دهیم. من میخواهم مطمئن شوم که شماره تلفن ما بخشی از نشانه گذاری ها قرار دارد. خب پس اجازه بدهیم چک کنیم ویژگی تلفن را…

خب. دیدید؟ تایپ مورد انتظار آن را هم که دیدید؟ خدا رو شکر متن است. یک کاما بعد از پراتری ایمیل قرار می دهیم و اطلاعات نلفن را در خط بعدی می نویسیم. آسونه؟ درسته؟ نیازی به توضیح اضافه تر نیست.

افزودن ویژگی (Adding Properties) : حالت سخت
حالا می خواهیم ویژگی ای را اضافه کنیم که موضوع را کمی پیچیده می کند – پراپرتی آدرس ! . مانند ایمیل و تلفن. اجازه بدید آن را از جدول https://schema.org/organization پیدا کنیم.

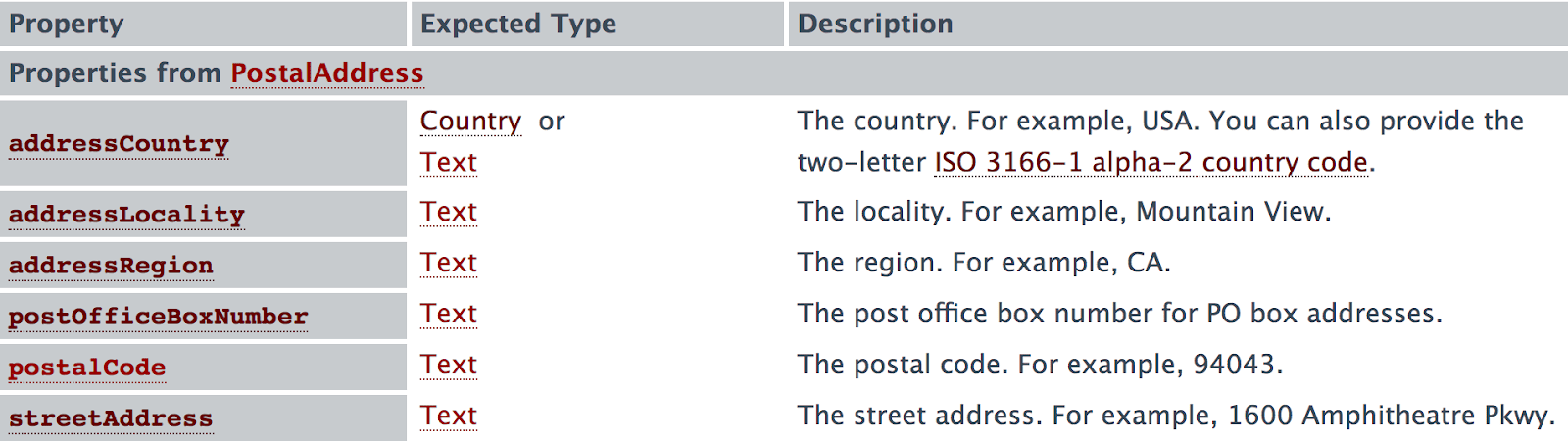
خب من دارم نوع text را می بینم ولی اینجا تایپ مورد انتظار دیگری نیز وجود دارد : PostalAddress . نام بازی با نشانه گذاری دیتا این است : اگر می توانید بیشتر خاص باشید ، بیشتر خاص باشد. پس اجازه بدید روی PostalAddress کلیک کنیم تا ببینیم چه چیزی است :

من تعدادی ویژگی یا پراپرتی میبینم که مقدار ساده متن یا text را می پذیرند. بیایید چند تا از این ویژگی ها را برداریم و در مارک آپ آدرس مان اضافه کنیم

اینجا قدم هایی برای اضافه کردن این مارک آپ وجود دارد :
- قرار دادن کاما بعد از ویژگی تلفن
- صدا زدن پراپرتی آدرس
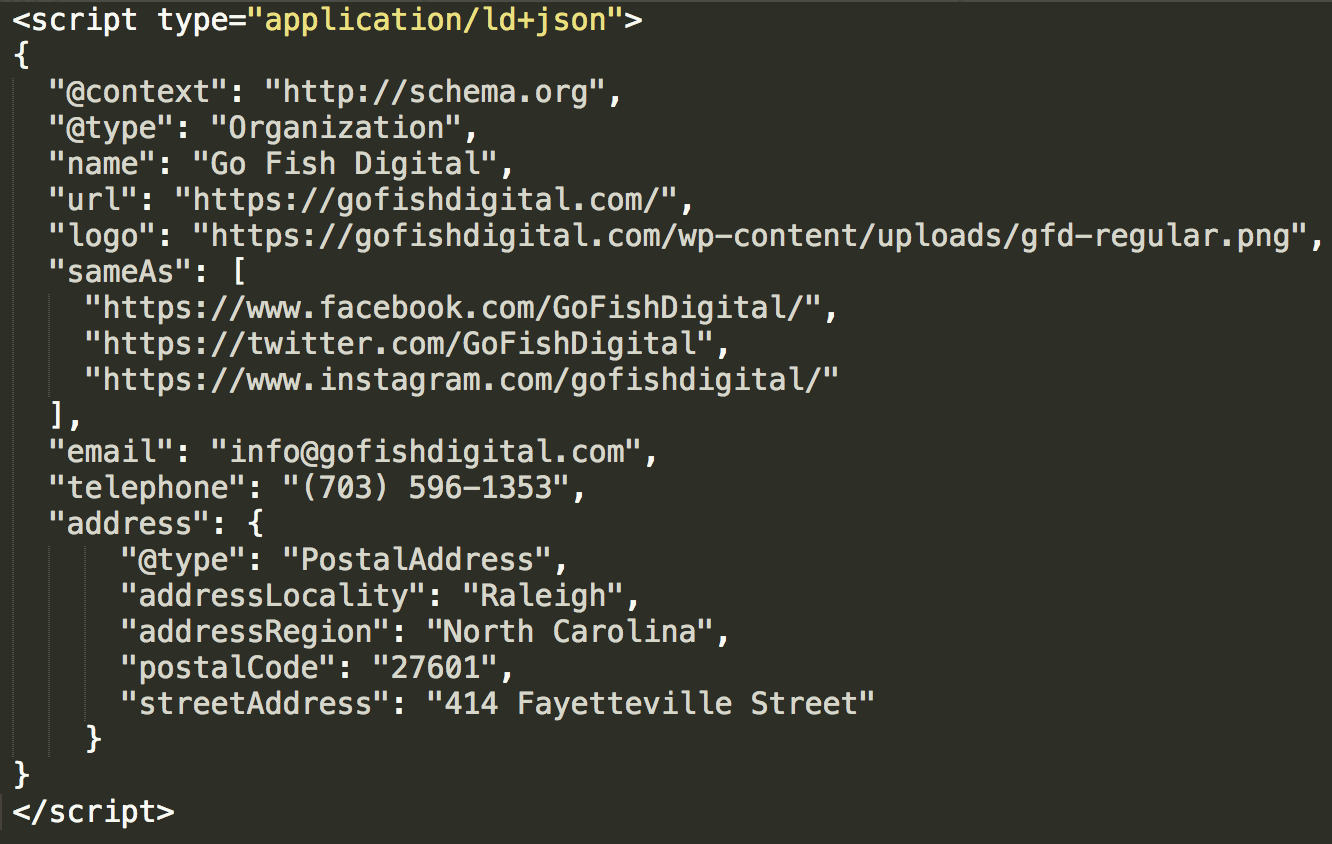
- چون پراپرتی آدرس، تایپ مورد انتظار یا expected type دارد، یک آکولاد داخلی باز کردیم.
- نوع PostalAddress را فراخوانی کردیم
- ویژگی های درون تایث PostalAddress را فراخوانی می کنیم.
- آکولاد داخلی را می بندیم.
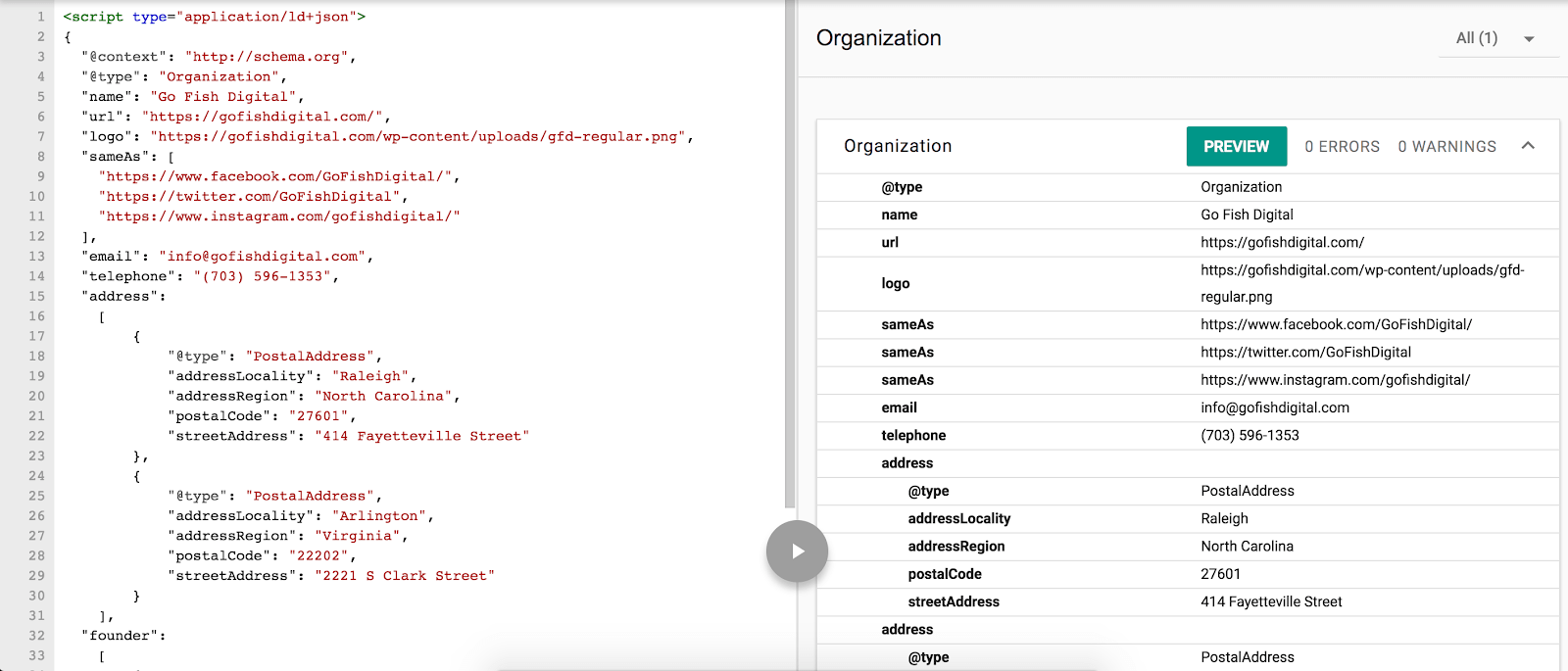
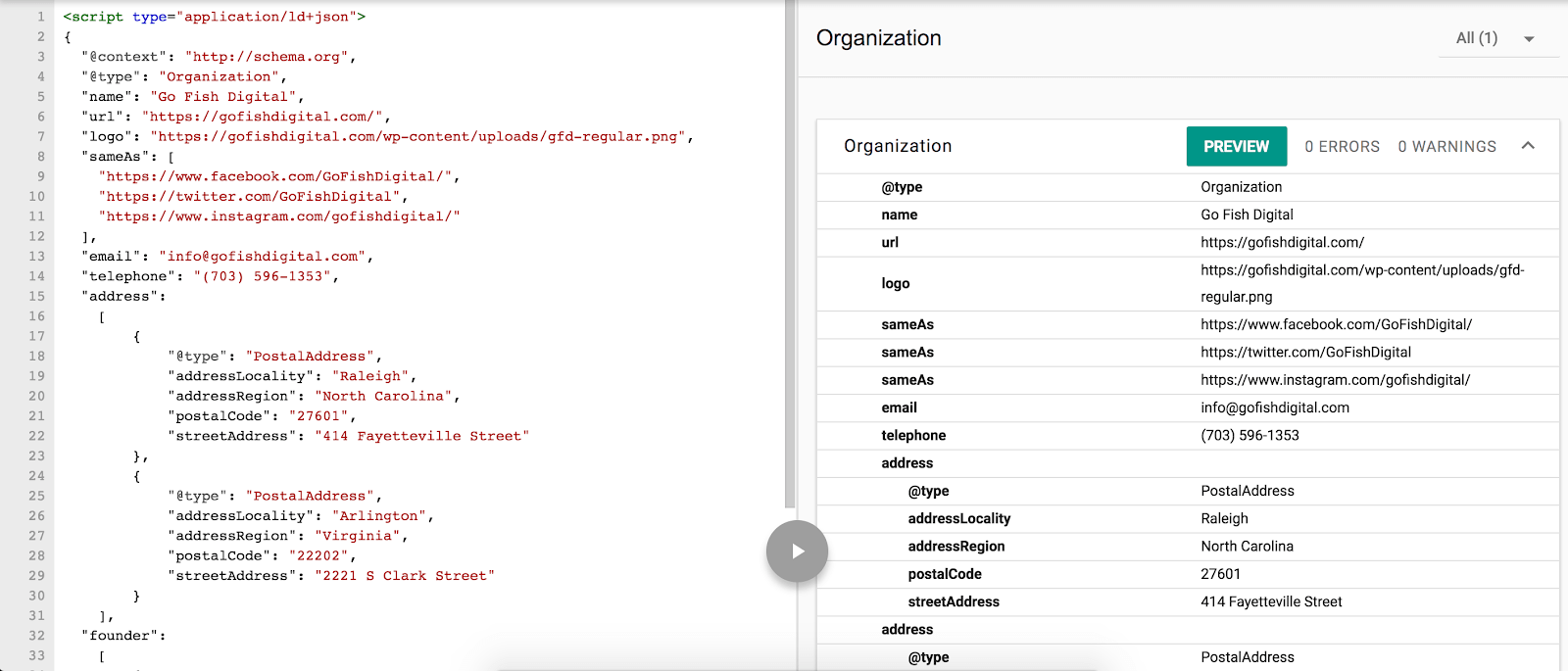
آیا می توانید همه این موارد را در تصویر بالا ببینید؟ اگر اینچنین است تبریک می گوییم. شما حالت سخت را نیز تکمیل کردید.
ساخت آرایه پیچیده یا Complex Array
زمانی که در مورد براکت ها صحبت می کردیم، جایی به آرایه اشاره کردم. هنگامی که یک ویژگی (مانند “sameAs”) دارای دو یا چند ورودی است از آرایه می توانیم استفاده کنیم.

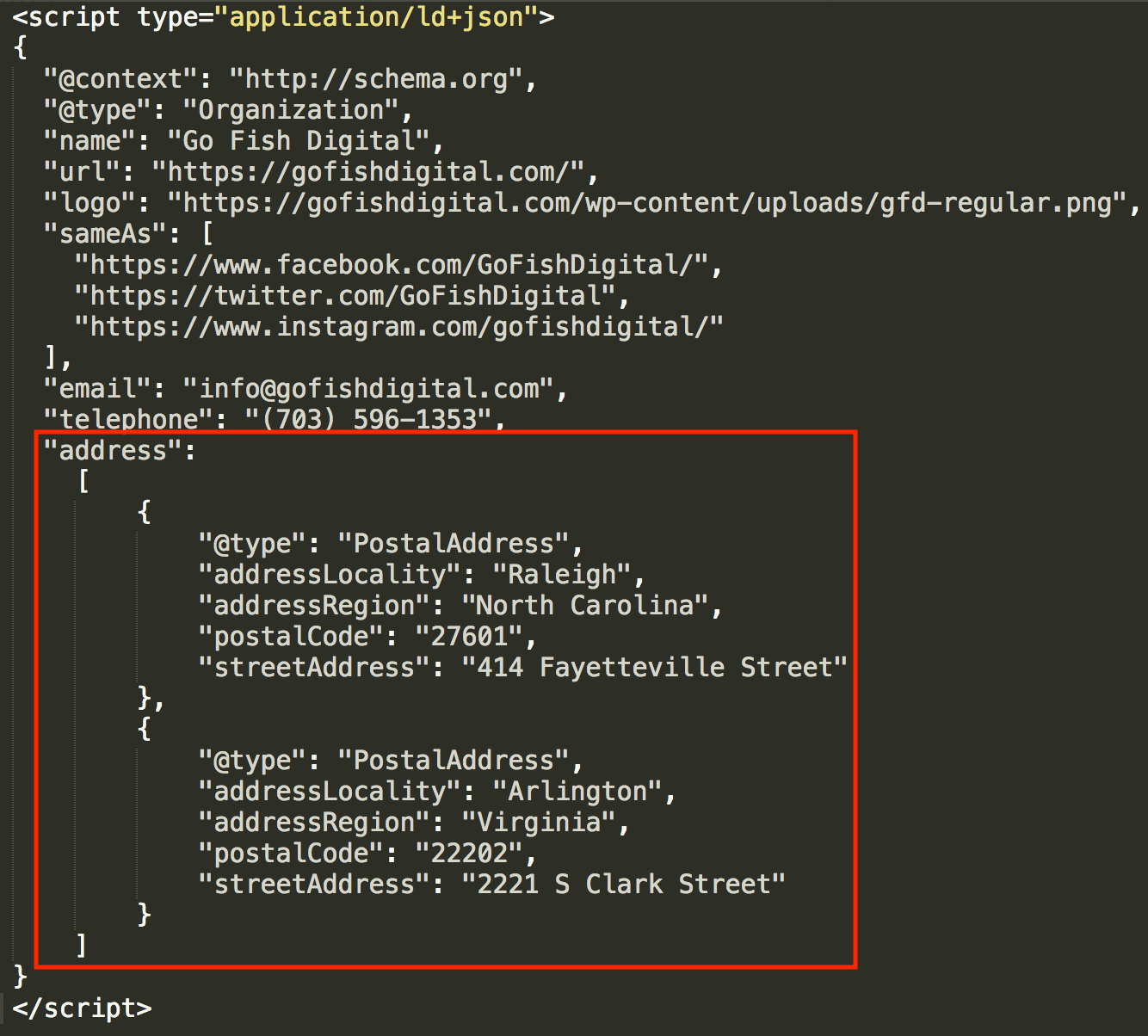
این یک مثال ساده از آرایه است. اما زمانی هایی وجود خواهد داشت که ما باید از آرایه های پیچده تری استفاده کنیم. برای مثال، Go Fish Digital دارای دو آدرس است. اکنون چگونه باید از آرایه برای آن استفاده کنیم؟

اگر ما ساختار آن را بشکانیم خیلی هم سخت و پیچیده نخواهد بود. بعد از وارد کردن اطلاعات موقعیت مکانی اول، شما یک آکولاد بسته خواهید دید. یک کاما را اضافه می کنیم و سپس تایپ مشابه و ویژگی ها برای موقعیت مکانی ویرجینیا را وارد می کنیم. چون دو ورودی برای ویژگی آدرس داشتیم، ورودی ها را در یک براکت قرار می دهیم.
ساخت یک آرایه گره یا Node Array با استفاده از @graph
در 16 آپریل 2019 ، Joost de Valk در Yoast ، ورود yoast seo 11.0 را اعلام کرد که دارای ویژگی های نشانه گذاری ساختاری دیتا جدیدی یا structure data markup است. شما می توانید اطلاعات کاملی از این آپدیت در این پست و این ویدئو بدست آوردید. بهرحال من می خواهم عمیق تر به تکنیک خاصی که یوست برای موتورهای جستجو استفاده می کند و فوق العاده آموزنده است بپردازم : آرایه گره با استفاده از @graph
این کد با @graph و سپس یک براکت باز ، باز می شود تا یک آرایه را فراخوانی کند. این یک تکنیک مشابه بخش دومی است که در بالا با عنوان ساخت آرایه پیچیده بحث کردیم. حالا که آرایه باز شد، شما چند سری از گره یا node را مشاهده می کنید (یا نوع اسکیما) :
- Organization
- WebSite
- WebPage
- BreadcrumbList
- Article
- Person
من هر کدام را جداگانه مشخص کرده ام تا شما بتوانید به راحتی آرایه ها را ببینید که سازمان دهی شده اند ویژگی ها فراخوانی شده زیادی درون هر گروه یا node وجود دارد ، اما جادوی واقعی با @id است.
تحت گره website ، که @id نام گذاری شده است و در ادامه آدرس سایت قرار می گییرد : https://yoast.com/#website
سپس ، بعد از اینکه آن ها گره WebPage را ایجاد کردند، آن ها می گویند که صفحه سایت قسمتی از وبسایت yoast.com با خط زیر است :
"isPartOf":{"@id":"https://yoast.com/#website"}
چقدر عالی است؟ آن ها اطلاعاتی در مورد وبسایت و یک صفحه خاص ایجاد کردند و سپس یک ارتباط بین این دو ساختند.
یوست چنین کاری را برای گره یا نود مقاله Article node نیز انجام می دهد. ابتدا، تحت WebPage ، دوباره @id فراخوانی می شود و آدرس urll اینگونه می شود :
https://yosat.com/wordpress-seo/#webpage
سپس تحت Article ، آن ها با کد زیر به موتورهای جستجو می گویند که مقاله (یا پست وبلاگ) بخشی از صفحه سایت است :
"isPartOf":{"@id":"https://yoast.com/wordpress-seo/#webpage"}
قبل از اینکه Markup زیر را بخوانید، توجه شما را به دو نکته زیر جلب می کنم :
- هر 6 گره یا node که در بالا لیست شده است ، برای تصور بهتر از هم جدا شده اند
- @id و isPartOf فراخوانی می شوند تا تعریف، ایجاد و ارتباط آیتم ها درون آرایه ها صورت گیرد.
براوو یوست !!
Source Page: https://yoast.com/wordpress-seo/
<script type="application/ld+json">
{"@context":"https://schema.org",
"@graph":[
{
"@type":"Organization",
"@id":"https://yoast.com/#organization",
"name":"Yoast",
"url":"https://yoast.com/",
"sameAs":[
"https://www.facebook.com/yoast",
"https://www.instagram.com/yoast/",
"https://www.linkedin.com/company/1414157/",
"https://www.youtube.com/yoast",
"https://www.pinterest.com/yoast/",
"https://en.wikipedia.org/wiki/Yoast",
"https://twitter.com/yoast"],
"logo":{"@type":"ImageObject",
"@id":"https://yoast.com/#logo",
"url":"https://yoast.com/app/uploads/2015/09/Yoast-Logo-Icon-120x120.png",
"caption":"Yoast"},
"image":{"@id":"https://yoast.com/#logo"}},
{
"@type":"WebSite",
"@id":"https://yoast.com/#website",
"url":"https://yoast.com/",
"name":"Yoast",
"publisher":{"@id":"https://yoast.com/#organization"},
"potentialAction":{"@type":"SearchAction",
"target":"https://yoast.com/?s={search_term_string}",
"query-input":"required name=search_term_string"}},
{
"@type":"WebPage",
"@id":"https://yoast.com/wordpress-seo/#webpage",
"url":"https://yoast.com/wordpress-seo/",
"inLanguage":"en-US",
"name":"WordPress SEO Tutorial \u2022 The Definitive Guide \u2022 Yoast",
"isPartOf":{"@id":"https://yoast.com/#website"},
"image":{"@type":"ImageObject",
"@id":"https://yoast.com/wordpress-seo/#primaryimage",
"url":"https://yoast.com/app/uploads/2008/04/WordPress_SEO_definitive_guide_FI.png",
"caption":""},
"primaryImageOfPage":{"@id":"https://yoast.com/wordpress-seo/#primaryimage"},
"datePublished":"2019-03-28T14:05:01+00:00",
"dateModified":"2019-04-11T12:24:14+00:00",
"description":"This is the ONLY tutorial you'll need to hugely increase your search engine traffic by improving your WordPress SEO. Want higher rankings? Read on!",
"breadcrumb":{"@id":"https://yoast.com/wordpress-seo/#breadcrumb"}},
{
"@type":"BreadcrumbList",
"@id":"https://yoast.com/wordpress-seo/#breadcrumb",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"item":
{"@type":"WebPage",
"@id":"https://yoast.com/",
"url":"https://yoast.com/",
"name":"Home"}},
{
"@type":"ListItem",
"position":2,
"item":{"@type":"WebPage",
"@id":"https://yoast.com/seo-blog/",
"url":"https://yoast.com/seo-blog/",
"name":"SEO blog"}},
{
"@type":"ListItem",
"position":3,
"item":{"@type":"WebPage",
"@id":"https://yoast.com/tag/wordpress/",
"url":"https://yoast.com/tag/wordpress/",
"name":"WordPress"}},
{
"@type":"ListItem",
"position":4,
"item":{"@type":"WebPage",
"@id":"https://yoast.com/wordpress-seo/",
"url":"https://yoast.com/wordpress-seo/",
"name":"WordPress SEO: the definitive guide"}}]},
{
"@type":"Article",
"@id":"https://yoast.com/wordpress-seo/#article",
"isPartOf":{"@id":"https://yoast.com/wordpress-seo/#webpage"},
"author":{"@id":"https://yoast.com/about-us/team/joost-de-valk/#author",
"name":"Joost de Valk"},
"publisher":{"@id":"https://yoast.com/#organization"},
"headline":"WordPress SEO: the definitive guide",
"datePublished":"2019-03-28T14:05:01+00:00",
"dateModified":"2019-04-11T12:24:14+00:00",
"commentCount":"4",
"mainEntityOfPage":"https://yoast.com/wordpress-seo/#webpage",
"image":{"@id":"https://yoast.com/wordpress-seo/#primaryimage"},
"keywords":"Content SEO, Google Analytics, Mobile SEO, Security, Site Speed, Site Structure, Technical SEO, WordPress, Yoast SEO"},
{
"@type":"Person",
"@id":"https://yoast.com/about-us/team/joost-de-valk/#author",
"name":"Joost de Valk",
"image":{"@type":"ImageObject",
"@id":"https://yoast.com/#personlogo", "url":"https://yoast.com/app/uploads/2018/09/avatar_user_1_1537774226.png",
"caption":"Joost de Valk"},
"description":"Joost de Valk is the founder and Chief Product Officer of Yoast and the Lead Marketing & Communication for WordPress.org. He's a digital marketer, developer and an Open Source fanatic.",
"sameAs":[
"https://www.facebook.com/jdevalk",
"https://www.linkedin.com/in/jdevalk",
"https://twitter.com/jdevalk"]}
]}</script>
عیب یابی و رفع ایرادهای نشانه گذاری خود
در تمام موارد براکت ها، آکولادها و کاما ها در این بازی امکان اشتباه وجود دارد. چطوری باید آن ها را بشناسیم و رفع کنیم؟
گزارش خطای ویرایگشر متنی sublime text
اگر شما راهنمای من را در بالا خوانده باشید، آن جا که سینتکس ویرایشگر را بر روی JSON تنظیم کردیم، خود ویرایشگر جاهایی که خطا وجود داشته باشد را مشخص می کند.

ویرایشگر متنی سابلایم خطا را شناسایی می کند و با هایلایت آن را نشان می دهد. مهمه که توجه کنید که خطا ها به سه روش گزارش می شوند :
- خود خطا هایلایت می شود
- خطا جایی است که خط هایلایت می شود
- خطا جایی است در فیلد قبلی
در عکس بالا مورد سوم اتفاق افتاده است. آیا می توانید آن را پیدا کنید؟ یک کاما بعد از ایمیل فراموش شده است !
صادقانه باید گفت که این خطا در ابتدا گیج کننده خواهد بود، اما شما به سرعت می توانید با کار کار کنید و خطاهای خود را به سرعت تشخیص دهید.
ابزار گزارش خطای Structured Data گوگل Google’s Structured Data Tool Error Reporting
به سایت https://search.google.com/structured-data/testing-tool بروید. در تب باز شده بر روی code snippet کلیک کنید و کدی که نوشته را در اینجا قرار دهید و گزینه RUN TEST را بزنید. اگر خطایی وجود داشته باشد مانند عکس زیر آن را خواهید دید :

بر روی گزارش خطا کلیک کنید و ابزار فیلد بعد از خطا را برای شما هایلایت خواهد کرد. همانطور که می بینید، کامای فراموش شده بعد از ایمیل باعث شده که فیلد بعدی یعنی تلفن هایلایت شود. منطقی وجود دارد که بدون کاما، خط بعدی باعث خطا می شود. این منطق باعث می شود احتمال کمی سردرگم شوید ولی بالاخره خطا را پیدا خواهید کرد.
اعتبارسنجی داده های ساختار یافته Structured Data شما
مطمئنا هدف نهایی از چک کردن خطاها این است که کدهای خود را معتبر کنید. نکات عیب یابی بالا باعث می شود که یک متد چک کردن خطای بی نقص را توسعه دهید و به احساس نارضایتی از معتبر بودن نشانه گذاری خود پایان دهید.

البته اخیرا گوگل اعلام کرده که متخصصین سئو، از Rich Results Test به جای Structured Data Testing Tool استفاده کنند. بزودی آموزش این ابزار را هم در وبسایت منتشر میکنیم.
استفاده از سرچ گوگل برای حالت های خاص
این درس ها و مثال ها در این مطلب باید یک دانش پایه قابل اطمینان و همه جانبه و متنوع برای بیشتر افرادی که در کار SEO هستند باشد. اما ممکنه شما در وضعیتی قرار بگیرید که نتوانید خودتان را با آموزش های این مطلب وفق دهید و مشکل را حل کنید. در این شرایط گوگل کنید ! من اطلاعات بسیار زیادی در مورد ساختار دیتا JSON-LD و همچنین اسیکما Schema در طول مطالعات موردی کسب کرده ام. پس هر جا مشکلی برای شما پیش آمد در گوگل جستجو کنید و مورد های متنوعی را مشاهده کنید و خود را با شرایط خاص نیز وفق دهید.
داده های ساختار یافته Structured Data و آینده جستجو
گمانه زنی ها این است که داده های ساختار یافته یا استراکچر دیتا در سئو به سمت مهم شدن پیش می رود. این یکی از راه هایی است که گوگل اطلاعات را در مورد وب و دنیا جمع آوری می کند. به عنوان یک متخصص سئو به نفع شما خواهد بود که مشکلات داده های ساختار یافته JSON-LD و اسکیما را شناسایی و حل کنید و من امیدوارم این راهنما برای انجام این کار برای شما مفید باشد. لطفا اگر در مورد نوشتن استراکچر دیتا و مارک آپ اسکیما اطلاعات و نظری دارید در قسمت نظرات بنویسید تا ما و بقیه دوستان نیز از تجربیات شما استفاده کنیم.




0 Responses
ممنونم از شما، خیلی خوب و کاربردی و منظم بود
امروز در سایتم این رو سعی می کنم، اجرا کنم
ممنون از لطف شما
حتماً پس از قرار دادن کدها، با ابزار تست گوگل، امتحانش کنید
سلام یه سوال میخواستم بدونم چطوری میتونیم مطالب رو با لینک کوتاه توی گوگل ایندکس کنیم
یعنی با شورت لینک
مثل سایت تاپلرن که الان همه لینک ها توی گوگل به صورت شورت لینک ایندکس شده
میشه بگید چجوری پیاده سازی کردن
با همین استراکچر دیتا ها پیاده سازی میشه ؟
سلام
متوجه منظورتون نشدم.
مطمئن هستید به صورت شورت لینک هست؟
منظورتون breadcrumb نیست؟